コーディング・プログラミングにはテキストエディタは必要不可欠のツールです。ソースコードだけでなく、マークダウンでの議事録やブログを書くときにもテキストエディタは便利です。
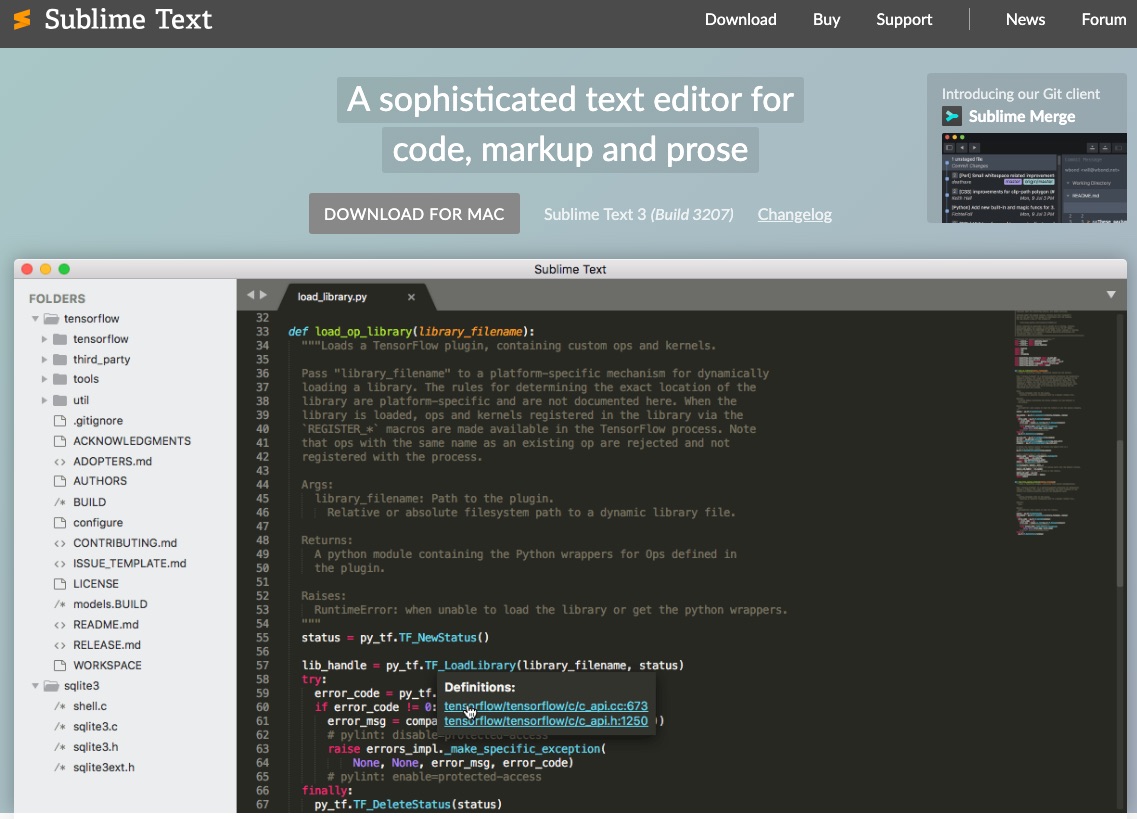
テキストエディタにも種類がたくさんあります。よく使っているものは、Atom(アトム)、Espresso(エスプレッソ)、Sublime Text(サブライムテキスト)を使用しています。
Atomのインストール
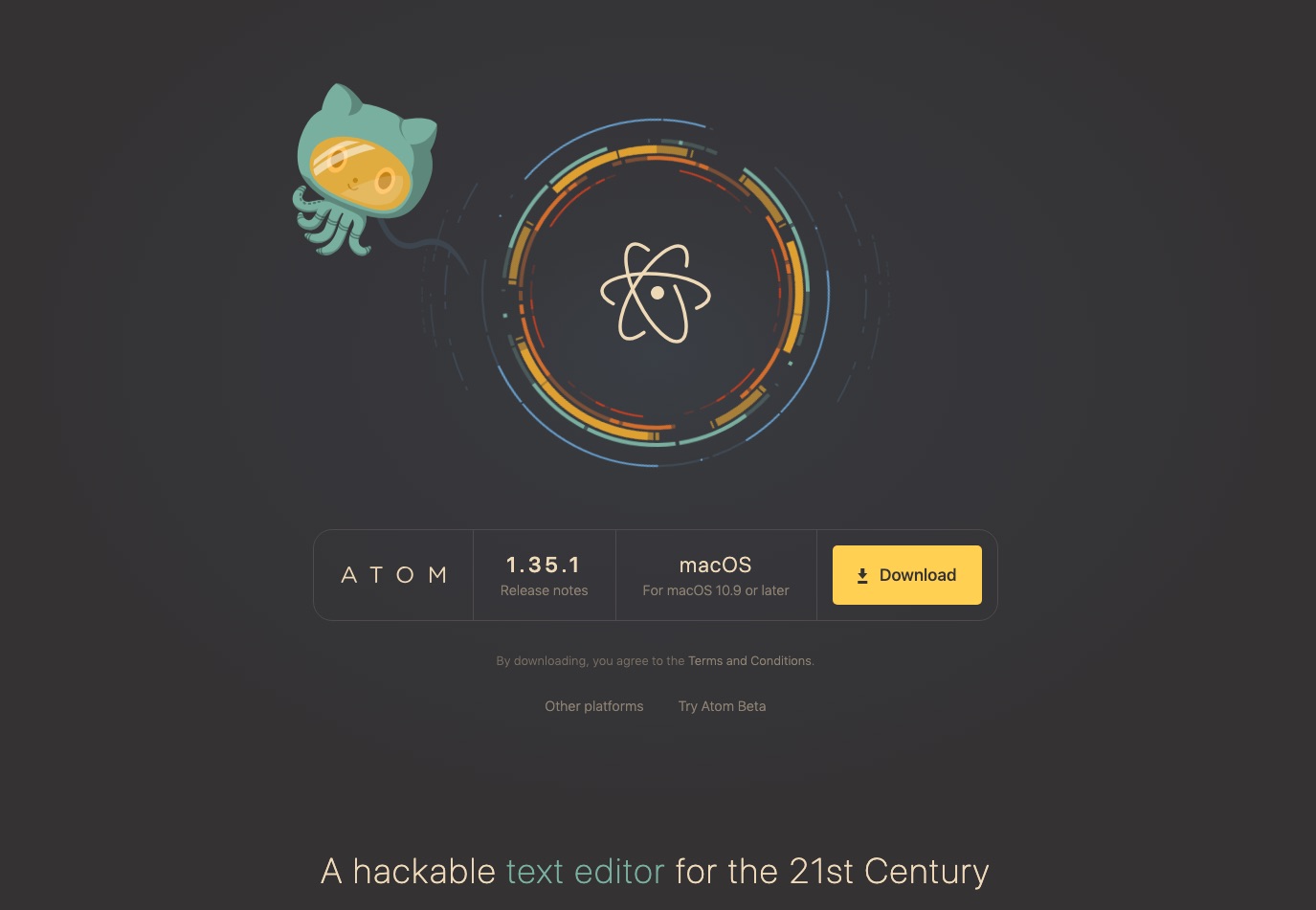
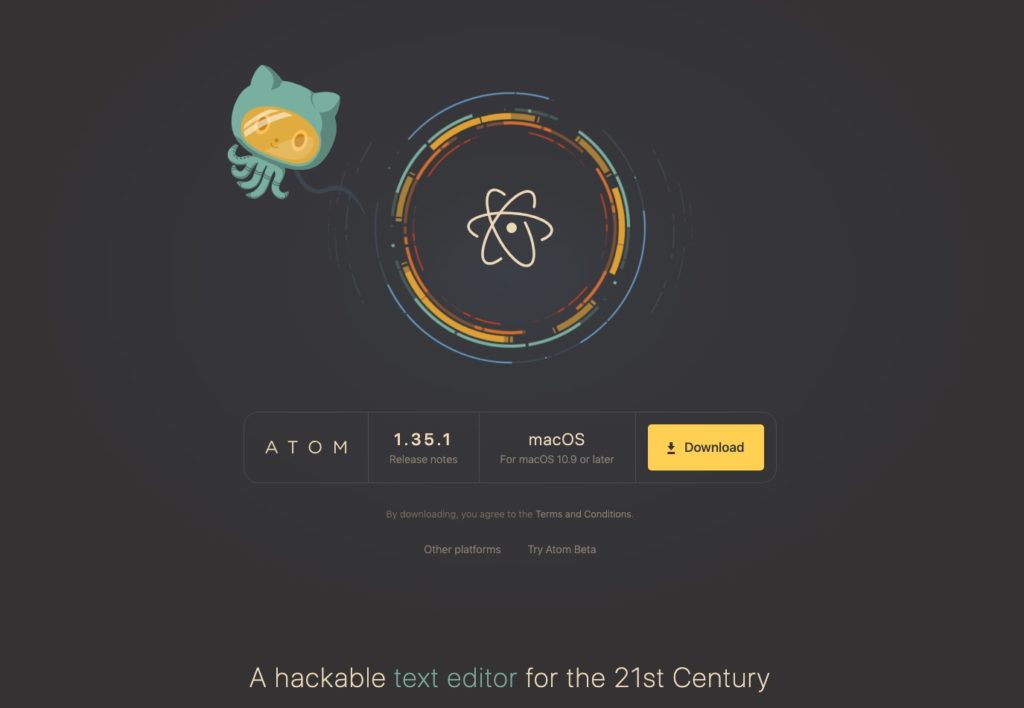
公式サイトであるatom.ioからアプリインストーラのダウンロードします。
Webブラウザ「chrome」「Safari」「Edge」などのウェブブラウザを起動し、次の URL へアクセスします。
「Download」をクリックします。
AtomはmacOS・Windows・Linuxもあります。自分のOSに適したものを選択しましょう。

クリックするとインストーラのダウンロードがはじまります。
ダウンロードが完了したら「実行」をクリックしましょう。
Atomが起動すればAtomのインストールは完了です。最初に開くと、「Welcome Guide」の画面が表示されるので、「Show Welcom Guide when opening Atom」のチェックを外して、毎回起動したときに表示されないようにしておきましょう。

Atomを日本語化する
⌘ + , (カンマ)で設定画面(Settings)、もしくはメニューバーの[File]→[Settings]から[Settings]の画面を開きます。
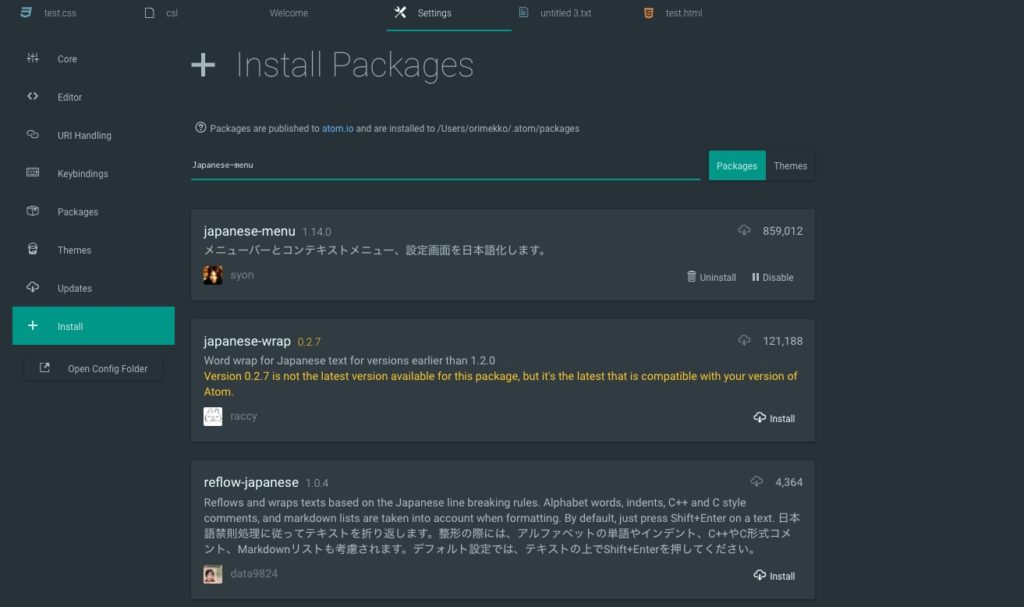
サイドメニューから「+Install」を選択(クリック)して、検索ボックスに「Japanese-menu」と入力すると日本語化のパッケージが表示されます。
他の色々なパッケージやテーマを追加したい場合も同じ手順でインストールできるので、覚えておきましょう。

「japanese-menu」という日本語化のパッケージが表示されます、「インストール」ボタンを選択してインストールしてください。
色々な表記が英語から日本語に変更されます。
パッケージのインストール
基本の機能だけでも使いやすいですが、より作業が捗るようにパッケージをインストールしておきましょう。
Atomオススメパッケージ
- minimap
- highlight-selected
- autocomplete-paths
- file-icons
minimap
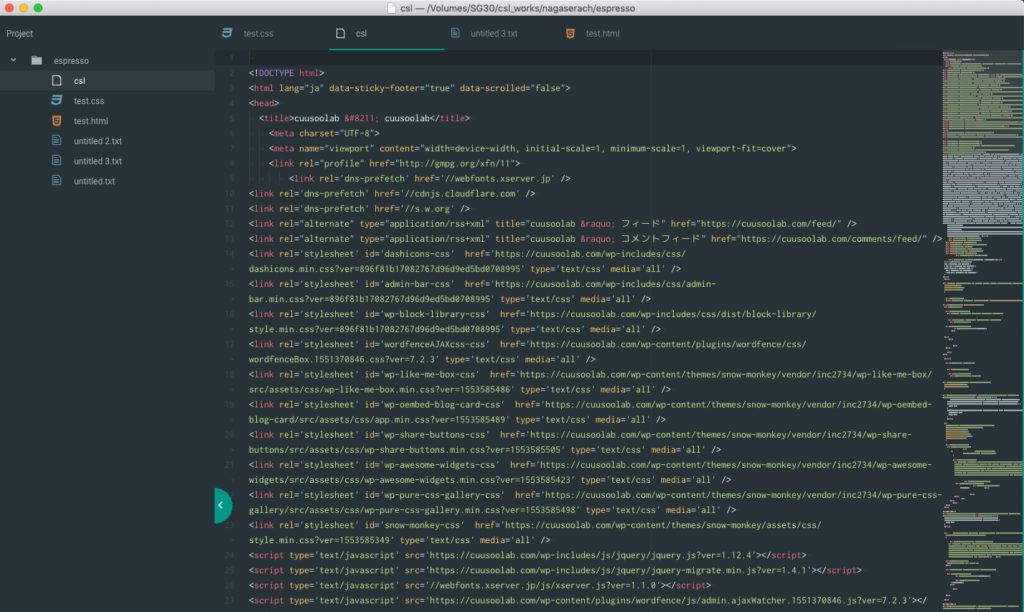
右サイドにコードの全体マップが表示されます。
長いコードや改行の多いコーディングしているときに全体を把握したり、minimapの位置を選択することで素早く移動できます。

highlight-selected
選択した文字列を自動で検索してハイライト表示してくれるパッケージです。
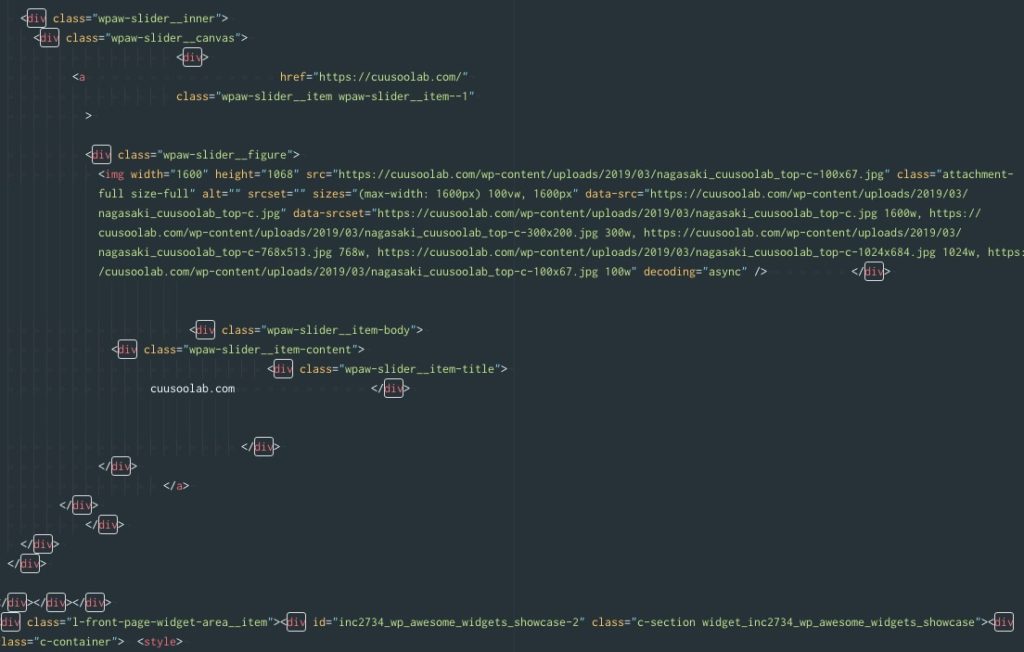
例えば <div> を選択した場合、下の画像のように白い四角の枠でハイライト表示してくれます。パラメーターやクラスなど選択して使用すると便利です。

autocomplete-paths
カーソル位置のある行を薄くハイライトしてくれます。
意外とカーソル位置はコーディングをしているとわからない時もあり、間違ってコードを変更したりする時もあるので、意外と思うかもしれませんが、インストールしておくと便利です。
file-icons
右サイドのファイルの表示のところに、Atomで開いたファイルの拡張子を読み取り、ファイルごとのアイコンを自動で表示してくれるパッケージです。
通常、プロジェクトごとにファイルを管理しているので、「Project」という機能で一気にファイルを開いたりします。このときに、ファイルを判別しやすく、早くアクセスすることができます。

エディタの基本設定
環境設定の「エディタ設定」(Settings)から基本設定を変更します。
「インデントガイドを表示」「不可視文字を表示」「ソフトラップ」のチェックを入れます。
インデントガイドを表示
インデント(字下げ)をした時に、ガイド線がついてわかりやすくしてくれます。
<li>や<ul>などの使用が多い時など、インデントの位置ごとに縦の線を表示してくれるので、分かりやすいです。
不可視文字を表示
スペースやタブ、改行など目に見えない部分を可視化してくれる設定です。
スペースやソフトタブは点々(・),改行は罫線のようなマーク(┐)などで表示してくれます、また、全角スペースは透明になり全角スペースが原因でコードが動かなくなるというのを事前に防ぐことができます。
ソフトラップ
デフォルトのコード表示では、改行しない限り長いテキストがウインドウのサイズを超えて右方向へ続いてしまうので、自動でテキストが折り返すようにしておきます。
テーマの設定
Atomのコードのシンタックス(色分け)やテーマ(見た目)を自分の好みに変更できます。
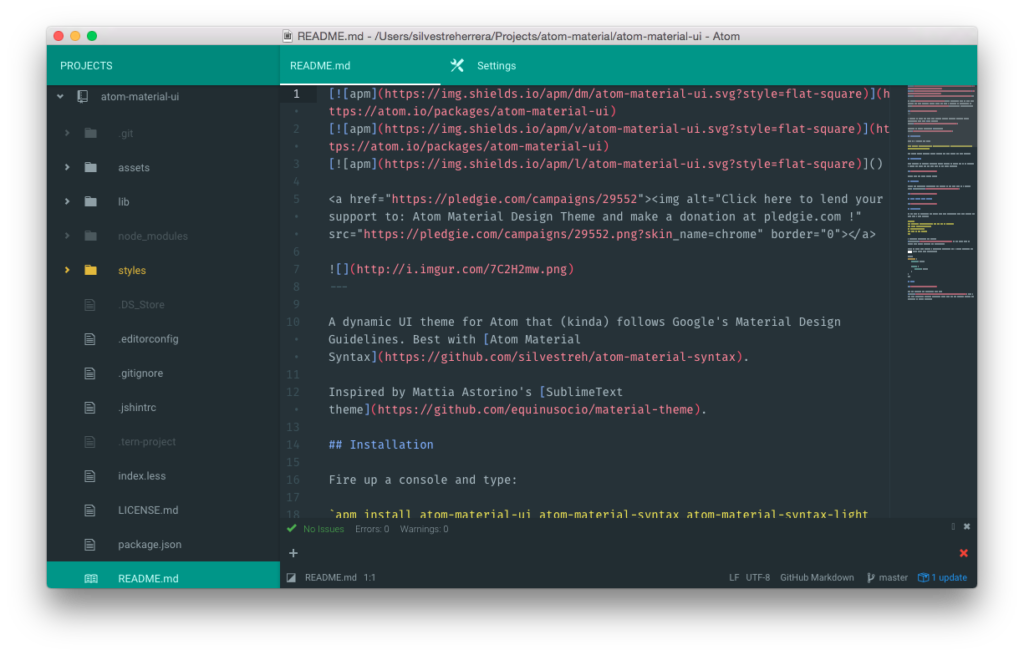
Atom自体の見た目に関しては「インターフェーステーマ」、コードのシンタックス(色分け)周りは「シンタックステーマ」をインストールして変更できるものが、配布されています。<Material>というテーマをインストールしていますが他にもオススメがあるのでUI・Syntaxを検索してインストールしてみてください。
Atom theme gallery からテーマをインストール
Atom theme gallery を参考にテーマを選択しましょう。
<Material>

UI: atom-material-ui
Syntax: atom-material-syntax
<Seti>
背景が重い黒なので、画面上で文字を読み取りやすいです。
UI: seti-ui
Syntax: seti-syntax
<Slack>
チャットツール「Slack」をモチーフにしたデザイン
UI: slack-ui
Syntax: atom-light-syntax