デベロッパツールとは?
ウェブサイトのコードをチェック
自分のサイトや他のサイトのコードを見ることができます。
CSSの対応なども閲覧できます。
デザイン変更
Chrome上で直接変更したものを見ることができるので、ちょってしたテストに使えます。
デバイスごとの表示チェック
様々なサイズのデバイスでどのように表示できるかを確認できます。
デベロッパーツール

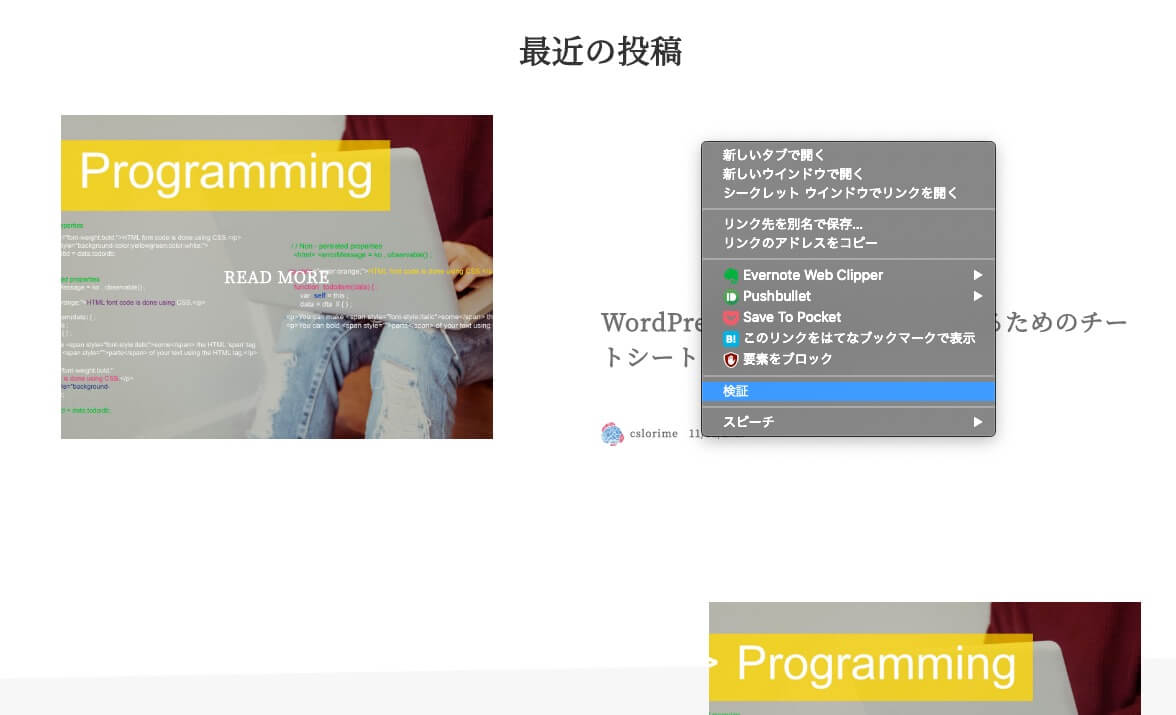
Chromeでデベロッパーツールを起動させます。
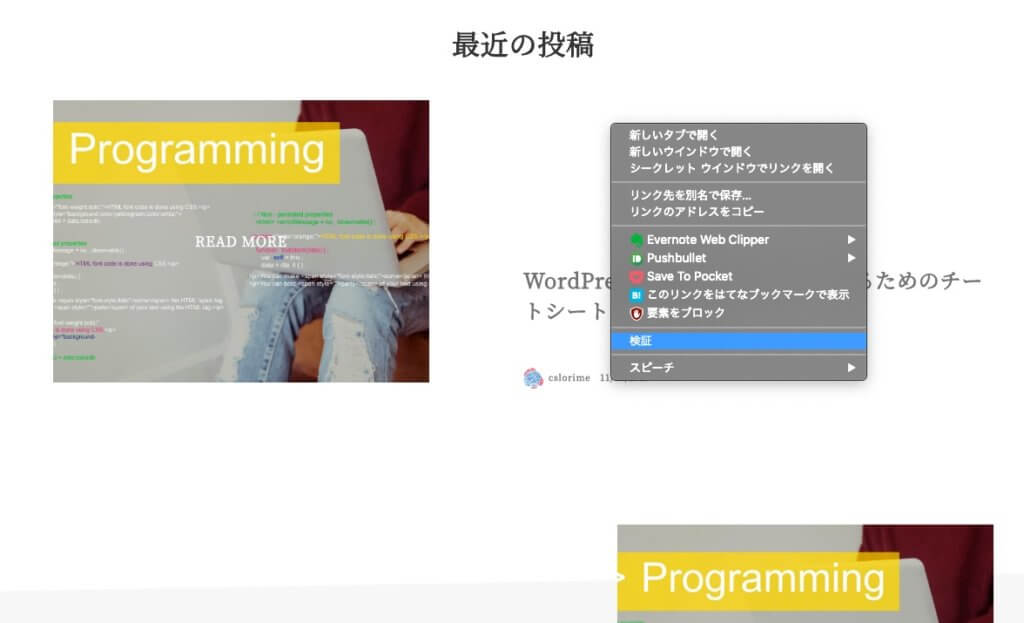
右クリックで「検証」を選択します。
ショートカットキーはMacは Shift + ⌘ + C、Windowsは Ctrl + Shift + C です。
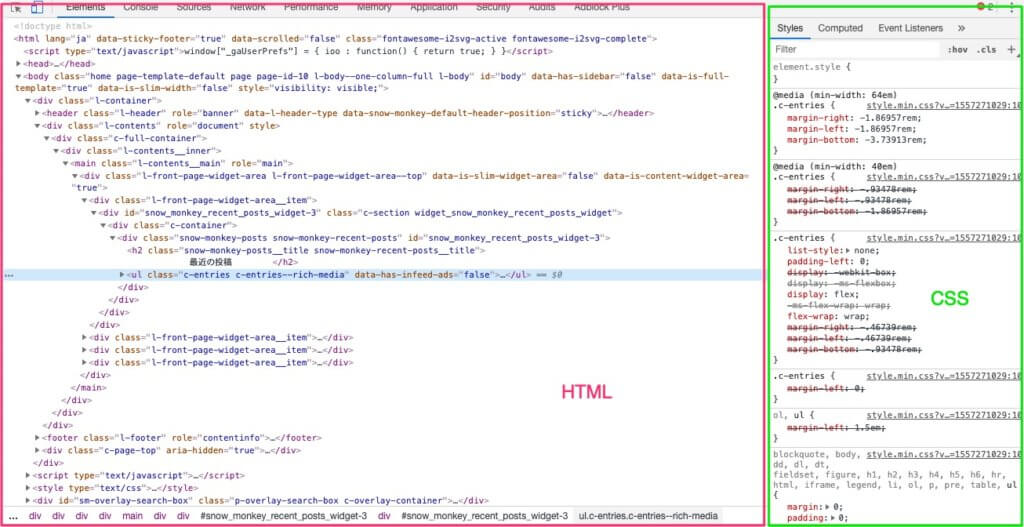
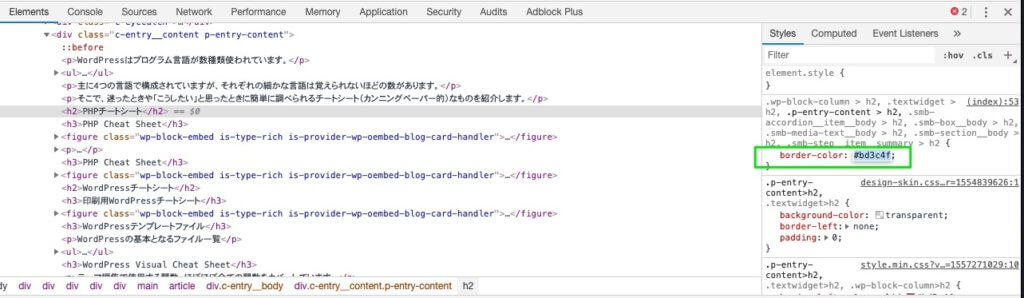
デベロッパーツールの画面

「Elements」タブではHTMLが、「Styles」タブではCSSが表示されます。
「Elements」タブ上でマウスを動かすと要素選択ができます。

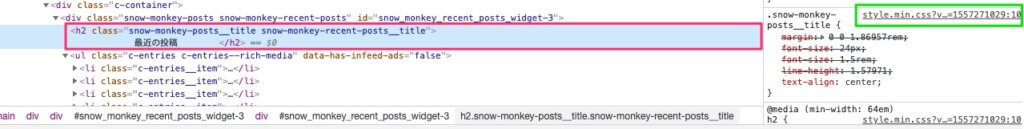
選択された要素のCSSファイルと行数の場所が表示されています。
また線で消されているものは、適応されていないCSSです。多くの場合は、その要素に同じプロパティーの指定が複数あり、優先順位が低いため適応されていません。
三角アイコンはエラー表示で、適応されていないので修正する箇所もわかりやすいですね。

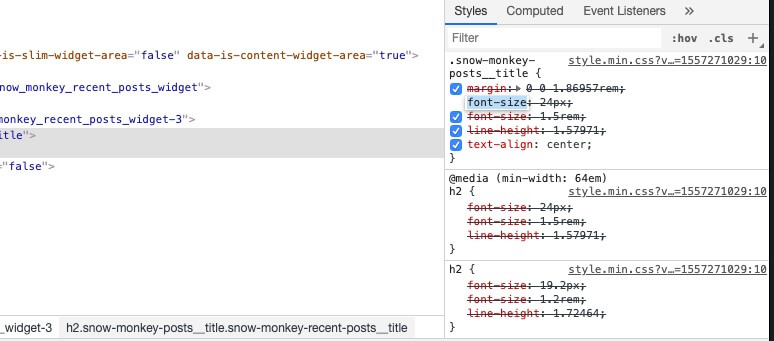
「Styles」タブ上で表示されるチェックを外すと、外したCSSが適応されなくなり、要素ごとのテストにも使えます。表示がうまくいかないときに、ここでチェックしていくのもいいです。
デベロッパーツール上でCSSを編集する

「Styles」タブを表示させた後、値が書かれている部分をクリックすると入力できるようになります。
数値の微調整に主に使いますが、自分のサイト以外でも使えるのでカラー数値の入れ替えなどいろいろ試すことができます。
配色変更してみて印象を変えてみるのも面白いです。
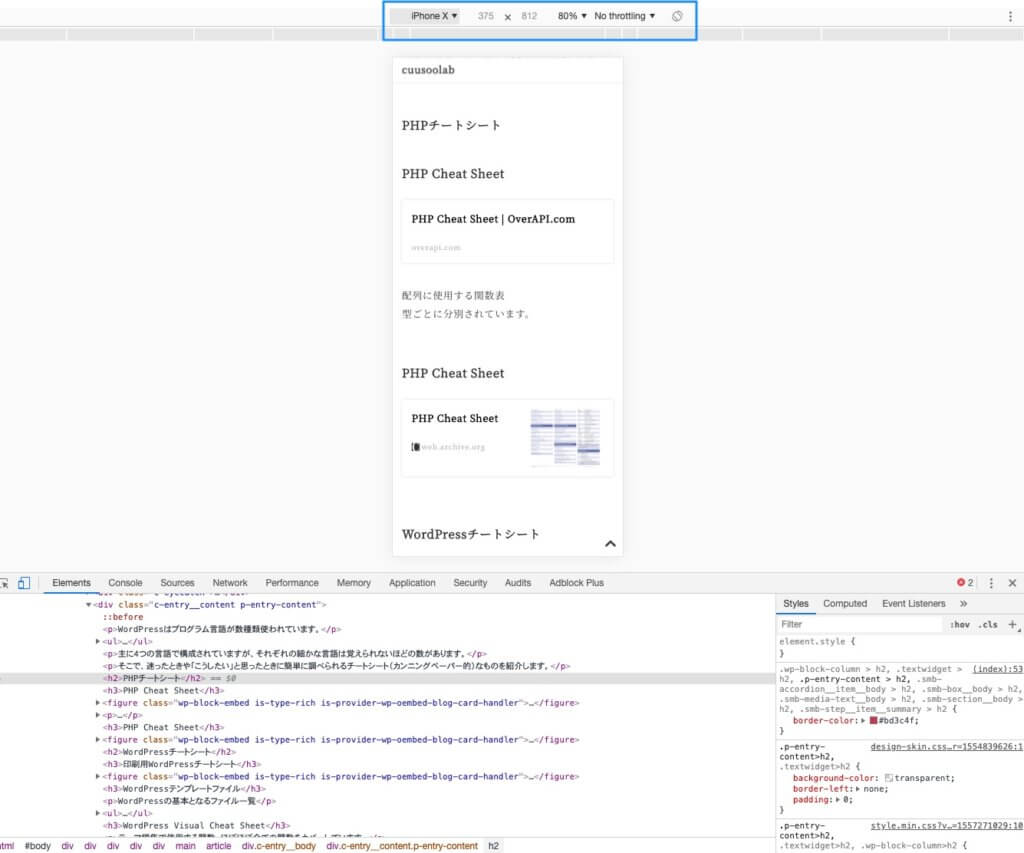
別のデバイスサイズで検証する

デベロッパーツールではいろいろなサイズのデバイスでどう見えるのかも検証できます。
Chromeのキャッシュを削除してCSSを反映
1,デベロッパーツールを開く
Windowsの場合
F12キーを押す。
Macの場合
Shift + ⌘ + Cもしくは検証
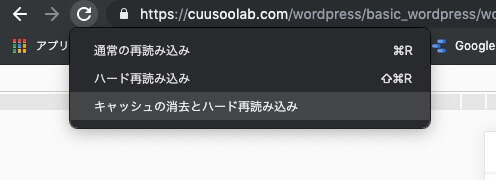
2,リロードボタンを右クリック
ChromeのURLバーの横に表示されているリロードボタンを右クリック
3,[キャッシュの消去とハード再読み込み]をクリック

ページのキャッシュが削除され、最新データが読み込まれます。